レンタルオフィス「METSオフィス」運営責任者のオバタです。
昨今では当たり前となった基本無料のホームページ作成サービス。今やどれを選んだら良いのか悩んでしまうほど多くの種類がありますが、最新のサービスには予約機能とレビュー投稿機能がデフォルトで実装されているものがあるのをご存知でしょうか。
今回の記事では、サイト作成ノウハウやデザインスキルが全くないド素人でもカンタン作業で予約&レビュー投稿機能が付いたホームページが作れるサービス「MOSH」をご紹介します。
特に個人でスクールを経営されている方などにはうってつけのサービスですので、ホームページに予約機能を付けたいけど予算がない、やり方がわからないなどとお悩み中の方はぜひ目を通してみてください。
「MOSH」とは

⇒ https://mosh.jp/
「MOSH」は、MOSH株式会社が2017年7月に立ち上げたブラウザ上で利用できるWebサイト作成サービス(インストール不要・日本語完全対応)です。
デザインスキルやサイト作成スキルは一切不要で、誰でも手軽に予約機能とレビュー投稿機能が付いたホームページを作成することができます。
「MOSH」で使える機能(無料)
| ホームページ作成 | ○ |
|---|---|
| 商用利用 | ○ |
| 予約機能 | ○ |
| レビュー投稿機能 | ○ |
| Instagram連携 | ○ |
| 広告非表示 | × |
| クレジット決済機能 | × |
| デザインカスタマイズ | × |
| 独自ドメイン | × |
「MOSH」では、無料で作れるホームページが商用利用可。特に注目したいのが無料プラン利用でも予約とレビュー投稿機能が付けられる点です。個人でスクールを運営している方には最適なホームページ作成サービスとなり得るかもしれません。
現状ではデザインカスタマイズや独自ドメイン、クレジット決済には対応していない(記事投稿時点では有料プランが無いので機能追加も不可)ので、そのあたりを気にされる方は仕様をよく確認した上で利用するかどうかご検討ください。
「MOSH」の利用方法
「MOSH」を利用するためには、新規ユーザー登録またはFacebookかInstagramのアカウントが必要です。
新規ユーザー登録をする際は、登録用の「メールアドレス」「パスワード」「アカウント名(英字)」をご用意ください。サインアップ後は登録アドレスにメールが届くので、リンクをクリックして登録完了となります。
登録完了後は「MOSH」のトップページ上部メニュー「ログイン」から飛べるログイン専用ページでアドレスとパスワードを入力することでいつでもサービス利用可能となります。
FacebookやInstagramのアカウントでログインする場合、新規ユーザー登録は不要です。
「MOSH」ログイン後の画面
ログイン後の画面は上図参照(その前に名前などを登録する画面が出ますがスキップ可能)。
この画面から予約サイトの各項目を設定していきます。
※作成デモの操作はPCで行います。「MOSH」のUIはスマホやタブレットに最適化されているのでお好きな端末で操作可能です。
はじめに:「MOSH」で作る予約サイトの構造について
「MOSH」では「予約ページ」を新規追加するだけで自動的に予約機能付きのホームページを作れるのですが、構造的にわかりにくい部分があるので補足説明しておきます。
まず、「MOSH」ではトップページや下層ページの作成・編集・設定作業は一切行いません。設定が必要なのは「予約ページ(予約に関する仕様)」だけで、他の要素は全て自動で出力される仕様になっています。また、ブログ投稿などの機能的な拡張性は全くありません(※記事投稿時点)。
「MOSH」で作成したホームページのトップURLは「https://mosh.jp/●●●」となり、●の部分は初ログイン後に任意で設定することができます。(ログイン後の管理画面トップページは別のURLになるのでご注意ください。)
ユーザーが管理画面上で作業する必要があるのは予約に関する設定だけ。サイト作成スキルは一切必要ありませんが、逆にカスタマイズできる余地は殆どありません。予約機能に特化したシンプルなホームページを誰でも手軽に作れるのが「MOSH」の特徴ですので、今は無くても後で拡張性を求める可能性がある場合はご注意ください。
予約ページ作成手順1:基本情報入力
予約ページは「基本情報入力」→「サイトイメージ決定」→「スケジュール入力」の3ステップだけで作成できる仕様になっています。難しい操作は一切不要。
まずは基本情報の入力から。
ページのカテゴリを選択
基本情報ではまず最初にページのカテゴリを選択します。(※今回のデモではセミナーの予約ができるホームページを作成するため「ビジネス」→「コンサルティング」を選びました)
サービスの開催形式を選択
次にサービス開催形式を選択します。
料理教室や時間単位のセミナーなどクラス単位で予約を受け付けたいなら「グループで開催」を。パーソナルレッスンなど1人1枠で予約を受け付けたいなら「個人レッスン・出張」を。1日ごとに予約を受け付けたいなら「イベント」を選択しましょう。
クラスの値段を設定
ここでは予約を受け付けるクラスの値段を設定していきます。基本的には予約1回あたりの1人分の料金を登録する形になるかと思います。
開催場所を入力する
次に開催場所を入力します。ここで登録した内容は公開した予約ページのマップ部分に表示されるので細部まで入力しておきましょう。
住所を入力した後にマップ上でピンの位置を調整可能です。
ここまでの作業で「作成手順1:基本情報入力」は完了となります。
予約ページ作成手順2:サイトイメージ決定
基本情報の入力が終わったら、編集トップ画面に戻り次のセクション「サイトイメージを決める」に進みます。サイトイメージとありますが、ここでは予約ページのメインタイトルや登録画像などを設定していくだけなのですぐに作業は終わります。
サービスの開催形式を選択
まずは作成するクラスのタイトルを決めます。集めたい見込み客が興味を持ちそうなキーワードを盛り込むと良いでしょう。
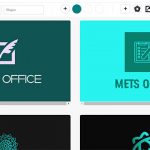
画像をアップロード
次の作業はイメージ画像の登録。作成するクラスを印象づける画像をアップロードして登録します。イメージ画像は複数アップロード可能です。
ここまでの作業で「作成手順2:サイトイメージ決定」は完了となります。
予約ページ作成手順3:スケジュールを入力
サイトイメージ決定が終わったら、編集トップ画面に戻り最後のセクション「スケジュールを入力しよう」に進みます。ここでは予約を受け付ける開催日、終了日と時間などを設定していきます。
開催日を入力する
開催日を入力しよう、とありますがここでは終了日も同時に設定可能です。
くり返しと期限も設定できます。
1ヶ月単位で設定するようにしておけば管理しやすそうですね。
予約時間は、ページ編集画面トップの「スケジュール編集」→「+新規」から追加可能。同日に予約時間を複数設定できるようになっています。
ここまでの作業が一通り完了した段階でホームページを公開できる状態になります。
予約サイト完成例
今回のデモで作成した予約サイト例がこちら。非常にシンプルで、スマホやタブレットで見やすいデザインとなっています。先述した通り、予約ページの設定を完了しただけでトップページは自動的に生成されています。
なお、トップページに表示されているクラスのタイトルやイメージ画像をクリックまたはタップすると個別の予約ページに遷移します。SNSやメルマガなどを利用して個別の予約ページへアクセスを流すといった使い方をしたほうが「MOSH」の仕様を活かせるかもしれませんね。
他に設定できる項目
お客様がより予約しやすくなるよう、「こんな人にオススメ」「クラスの詳細」「体験の流れ」「必要なもの」「時間/定員」などの項目も設定可能です。また、インスタグラムをはじめとしたSNSとの連携機能もあります。
最低限の入力作業で公開した後でも当項目は編集可能ですので、必要な項目があれば埋めておくと良いでしょう。
予約時の流れについて
お客様がサイト上から予約する際は、InstagramかFacebookのアカウントまたはお名前とメールアドレスで予約できる仕様になっています。お客様側の手間や負担が極限まで削られているのはとても良いポイントだと思います。
予約完了メール
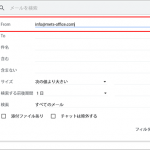
予約が完了すると、下図のような確認メールがお客様に自動送信されます。
同時に、管理側にも同様の自動送信メールが「MOSH」に登録したメールアドレスに届くようになっています。
ここまでの機能が全て無料で使えるのが「MOSH」のスゴいところ。凝ってなくていいからとりあえず予約できるサイトを所有したいという方には最適なサービスだと思います。
まとめ
予約に特化したホームページ作成サービス「MOSH」は、基本的な機能は全て無料で使えます。このようなサイトを作る予算もスキルもない起業したての方には有り難いツールなのではないでしょうか。
デメリットとしては独自ドメインで運用できない、デザインをカスタマイズして使えない、広告表示(「MOSH」のリンク)を消せない点などが挙げられますが、そこは全く気にならないということであれば完全無料で使い放題です。興味がある方はぜひ使ってみてくださいね。